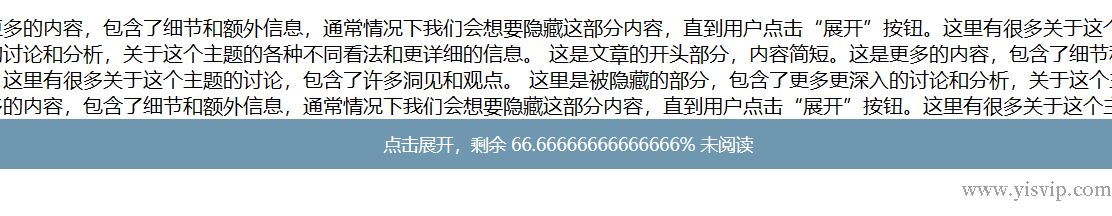
html加js和css實現一個文章過長隱藏摺疊展開的功能
html加js和css實現一個文章過長隱藏摺疊展開的功能
全部代碼如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文章內容部分隱藏展開示例</title>
<style>
.more-content .hidden-parts {
font-size: 14px;
line-height: 40px;
margin: 0 auto;
color: #fff;
background: #6f98b0;
text-align: center;
height: 40px;
cursor: pointer;
width: 90%;
display: block;
border-radius: 50px;
}
.more-hidden {
overflow: hidden;
}
</style>
</head>
<body>
<div class="more-content">
<div class="more-hidden" id="unfold-fold">
<p>
這是文章的開頭部分,
這是文章的開頭部分,
這是文章的開頭部分,
</p>
</div>
</div>
<script src="/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
const content = $("#unfold-fold");
const openHeight = 100; // 初始顯示高度
const totalHeight = content.height();
const segments = Math.ceil(totalHeight / openHeight);
if (segments > 1) {
content.css('maxHeight', `${openHeight}px`);
let currentSegment = 1;
// 創建並添加提示文本
const tipText = $('<div class="hidden-parts">點擊展開,剩餘 ' + (100 - (100 / segments * currentSegment)) + '% 未閱讀</div>');
$(".more-content").append(tipText);
tipText.on("click", function() {
if (currentSegment < segments) {
currentSegment++;
const remainingPercent = Math.floor(100 - (100 / segments) * currentSegment);
content.css('maxHeight', `${openHeight * currentSegment}px`);
if (remainingPercent > 0) {
tipText.html(`點擊展開,剩餘 ${remainingPercent}% 未閱讀`);
} else {
tipText.hide();
}
}
});
} else {
// 如果沒有更多內容,則隱藏提示元素
$('<div class="hidden-parts">點擊展開,剩餘 0% 未閱讀</div>').hide().appendTo(".more-content");
}
});
</script>
</body>
</html>
聲明:本文內容由互聯網用戶自發貢獻,該文觀點僅代表作者本人。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。如發現本站有涉嫌抄襲侵權/違法違規的內容, 請發送郵件至201542412@QQ.com舉報,一經查實,本站將立刻刪除。
上一篇:bootstrap怎麼寫輪播圖
下一篇:返回列表
相關推薦
-
PHP核心的擴展開發實踐與技巧
核心的擴展開發實踐與技巧在開發中,擴展是一種非常重要的技術手段。通過擴展,我們可以擴展的功能,提高代碼的運行效率,實現一些無法實現的功能。本文將介紹核心的擴展開發實踐與技
-
htm加css和js實現手機端隱藏查看剩餘點擊展開,剩餘%未閱讀
htm加css和js實現手機端隱藏查看剩餘點擊展開,剩餘%未閱讀js部分代碼:html部分css部分:其中.rticl-body是第一內容元素,.contnt第二元素...