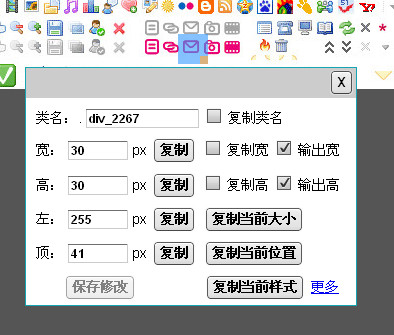
CSS Sprites CSS精靈 樣式生成工具
下面是引用百度百科對css精靈的一段詮釋:
CSS Sprites簡介
CSSSprites在國內很多人叫css精靈,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。對於當前網絡流行的速度而言,不高於200KB的單張圖片的所需載入時間基本是差不多的,所以無需顧忌這個問題。
加速的關鍵,不是降低質量,而是減少個數。傳統切圖講究精細,圖片規格越小越好,重量越小越好,其實規格大小無所謂,計算機統一都按byte計算。客戶端每顯示一張圖片都會向服務器發送請求。所以,圖片越多請求次數越多,造成延遲的可能性也就越大。
CSS Sprites原理
CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字精確的定位出背景圖片的位置。
CSS Sprites優缺點
利用CSS Sprites能很好地減少網頁的http請求,從而大大的提高頁面的性能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;CSS Sprites能減少圖片的字節,曾經比較過多次3張圖片合併成1張圖片的字節總是小於這3張圖片的字節總和。解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的製作效率。更換風格方便,只需要在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。誠然CSS Sprites是如此的強大,但是也存在一些不可忽視的缺點,如下:在圖片合併的時候,你要把多張圖片有序的合理的合併成一張圖片,還要留好足夠的空間,防止板塊內出現不必要的背景;這些還好,最痛苦的是在寬屏,高分辨率的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
CSS Sprites在開發的時候比較麻煩,你要通過photoshop或其他工具測量計算每一個背景單元的精確位置,這是針線活,沒什麼難度,但是很繁瑣;幸好騰訊的鬼哥用ADOBE AIR開發了一個CSS Sprites 樣式生成工具,雖然還有一些使用上的不靈活,但是已經比photoshop測量來的方便多了,而且樣式直接生成,複製,拷貝就OK!
CSS Sprites在維護的時候比較麻煩,如果頁面背景有少許改動,一般就要改這張合併的圖片,無需改的地方最好不要動,這樣避免改動更多的css,如果在原來的地方放不下,又只能(最好)往下加圖片,這樣圖片的字節就增加了,還要改動css。
CSS Sprites非常值得學習和應用,特別是頁面有一堆ico(圖標)。總之很多時候大家要權衡一下利弊,再決定是不是應用CSS Sprites。

二○○二年一月一日《計算機軟件保護條例》第十七條規定:爲了學習和研究軟件內含的設計思想和原理,通過安裝、顯示、傳輸或者存儲軟件等方式使用軟件的,可以不經軟件著作權人許可,不向其支付報酬!鑑於此,也希望大家按此說明研究軟件!
聲明:資源來自網絡轉載,版權歸原作者所有,與本站立場無關,如不慎侵犯了你的權益,請聯繫我們告知,將做刪除處理!201542412@QQ.com
相關推薦
-
帝國cmsQQ登陸插件/QQ互聯一鍵登錄插件
1、將“upload”目錄下的文件上傳至帝國CMS系統目錄;2、在瀏覽器中執行 /e/memberconnect/qq/install/index.php 文件,依提示進行安裝;
-
帝國CMS-帝國CMS批量添加欄目
覆蓋附件E目錄到帝國CMS目錄
-
帝國CMS動態緩存插件
此插件進行了優化升級,開源發佈,希望能給站長帶來更多方便。
-
帝國cms tags優化插件
二、開啓多端的情況下:1、將‘默認PC端’文件夾中的e文件夾上傳至‘PC端’網站根目錄;
-
快雲小助手:值得推薦的服務器免費建站環境集成工具
快雲小助手是由鄭州景安網絡研發的一款免費的服務器建站環境工具。有軟件版的和網頁版的,軟件版的只支持在windows系統運行,網頁版的在windows和linux
資源信息
免費- 最近更新:2024-01-29 10:53:21